December 21,2021
Dodatek nie jest wymagany: zrzut ekranu całej witryny
by Kolbowicz Marek
Przy normalnym zrzucie ekranu tylko to, co jest aktualnie widoczne w oknie przeglądarki, zostanie przyciągnięte $ ('. MagnificPopup'). MagnificPopup ({
typ: 'obraz'
}); Każdy zna klucz PrintScreen; Głównie oznakowane PrtSc na klawiaturach szwajcarskich i nadrukiem na klawiaturach niemieckich. I prawie każdy wie, jak są używane pod Windows: jeśli naciśniesz go sam, „zdjęcie” wyświetlanego ekranu zostanie umieszczone w schowku, jeśli wciśniesz je razem z klawiszem Alt, Windows zatrzaśnie aktywowane okno. Tak zrobiony zrzut ekranu jest następnie wklejany do programu do przetwarzania obrazu (np. Paint) za pomocą Ctrl + V (Strg + V) lub czegoś w rodzaju Plik / Nowy / Ze schowka.

Ale jak zrobić zdjęcie całej witryny?
Problem z klasyczną metodą zrzutu ekranu PrintScreen lub Alt + PrintScreen: Robisz tylko to, co aktualnie widzisz. W przypadku strony internetowej PrintScreen / Alt + PrintScreen zawsze pokazuje tylko część, która jest aktualnie widoczna w oknie przeglądarki. Ale brakuje wszystkiego, co w przeciwnym razie pojawiłoby się na stronie podczas przewijania w dół lub w górę.
Tak zwane zrzuty ekranu przewijane lub przewijane są przydatne w celach dokumentacyjnych, jeśli chcesz wyświetlić całą witrynę, w tym obszar poniżej lub powyżej obszaru, który jest aktualnie widoczny.
W Mozilla Firefox nadal jest to łatwe
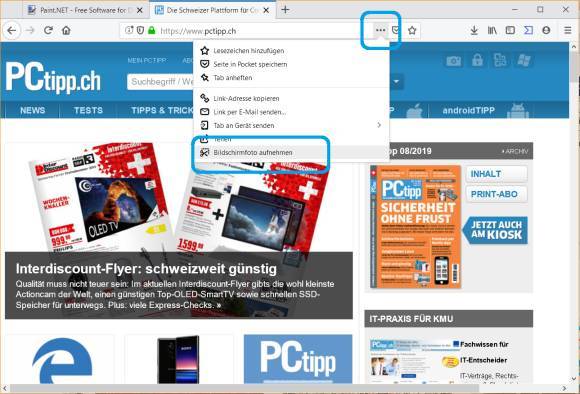
Przełącz się na stronę, którą chcesz przyciągnąć w Firefoksie. Teraz otwórz ikonę z trzema kropkami na pasku adresu – nie w menu Firefoksa!
Polecenie snap w Firefoksie można znaleźć w menu z trzema kropkami w wierszu adresu $ ('.MagnificPopup').
typ: 'obraz'
});

Za pomocą ikony w pasku adresu znajdziesz również polecenie Zrób zrzut ekranu. Jeśli go klikniesz, masz trzy opcje.
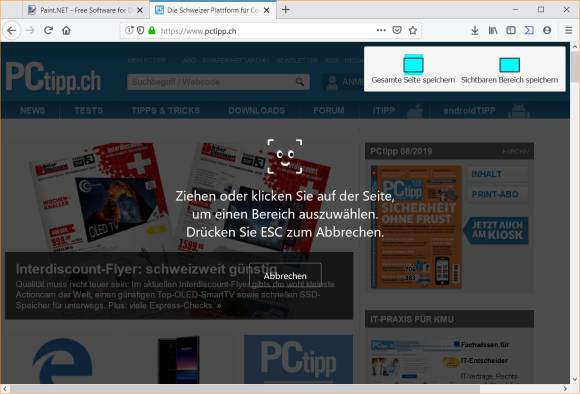
Zapisywanie widocznego obszaru nie robi dużo więcej niż robi to Alt + PrintScreen, a mianowicie przyciąga część witryny, która jest aktualnie widoczna w oknie. Jeśli dotyczy innej, możliwie mniejszej części strony, przewiń tam w dół i narysuj prostokąt wokół żądanego obszaru - wtedy ta część zostanie wykorzystana do zrzutu ekranu. I oczywiście: zapisz całą stronę. Spowoduje to utworzenie zdjęcia całej strony, w tym obszaru przewijania, który nie ma miejsca w oknie przeglądarki.
Zapisywanie widocznego obszaru nie robi dużo więcej niż robi to Alt + PrintScreen, a mianowicie przyciąga część witryny, która jest aktualnie widoczna w oknie.
Jeśli dotyczy innej, możliwie mniejszej części strony, przewiń tam w dół i narysuj prostokąt wokół żądanego obszaru - wtedy ta część zostanie wykorzystana do zrzutu ekranu.
I oczywiście: zapisz całą stronę. Spowoduje to utworzenie zdjęcia całej strony, w tym obszaru przewijania, który nie ma miejsca w oknie przeglądarki.
Po wybraniu tego, co chcesz (np. zapisanie całej strony), obraz pojawi się w polu w przeglądarce. Kliknij Pobierz, aby zapisać obraz na dysku twardym.
Możesz zapisać całą stronę, tylko widoczny obszar lub część strony, którą zaznaczysz za pomocą prostokąta. $ ('. magnificPopup'). magnificPopup ({
typ: 'obraz'
});

W Google Chrome musisz oszukać
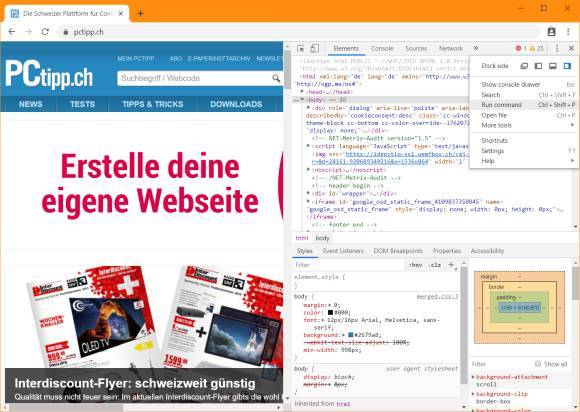
Przejdź do żądanej witryny, otwórz menu z trzema kropkami w prawym górnym rogu i przejdź do Więcej narzędzi / Narzędzia programistyczne. Otworzy się okno kodu. Nie musisz zwracać uwagi na zawarty w nich kod. Przejdź do menu z trzema kropkami w prawym górnym rogu obszaru kodu i wybierz polecenie Uruchom.
Otwórz narzędzia programistyczne i w nim polecenie Uruchom polecenie $ ('.MagnificPopup'). MagnificPopup ({
typ: 'obraz'
});

Jeśli wpiszesz screen jako termin filtru, zobaczysz kilka poleceń z podświetlonym w kolorze słowem „Zrzut ekranu”, z których jedno to Przechwyć zrzut ekranu w pełnym rozmiarze. Wskazówka: Zanim klikniesz polecenie, upewnij się, że strona jest całkowicie załadowana. Przesuń mysz nad widoczny obszar strony i użyj kółka myszy, aby przewinąć raz od góry do dołu. Jeśli teraz klikniesz polecenie Przechwyć zrzut ekranu w pełnym rozmiarze, obraz strony zostanie przechwycony i pojawi się w pobranych plikach po kilku sekundach.
Wykonywalne polecenia narzędzi programistycznych Google Chrome zawierają również polecenie zrzutu ekranu dla całej strony $ ('. MagnificPopup'). MagnificPopup ({
typ: 'obraz'
});
Info: Wypróbowaliśmy to na dwóch różnych komputerach. Wariant z narzędziami programistycznymi w Chrome nie zawsze działał lub nie z każdą witryną; na komputerze testowym Win10 odcięło górną część po kliknięciu strony PCtipp, podczas gdy to samo działało od razu na komputerze z Win7. Jeśli ta metoda nie działa w przypadku stron, które chcesz przyciągnąć, zawsze możesz przełączyć się na rozszerzenie. Ten o nazwie Full Page Screen Capture byłby dobrą (i wysoko ocenianą w Chrome Store) i bezpłatną opcją.